فهم شروط HTML الشائعة
HTML يجب أن تبدأ مع عدد العناصر ، علامات ، و سمات .
اولاً العناصر
العناصر وهي المميزات التي تحدد هيكل ومحتوى الكائنات داخل الصفحة. بعض من العناصر الأكثر استخداما تشمل مستويات متعددة من العناوين (على النحو التالي
<h1>و <h6> من خلالالعناصر) والفقرات (على النحو المحدد في <p>عنصر). والقائمة تطول لتشمل<a>، <div>، <span>، <strong>، و <em>، وغيرها الكثير.
ويتم تحديد العناصر عن طريق استخدام الأقواس أقل مما وأكبر مما زاوية،
< >، المحيطة باسم العنصر. وبالتالي، فإن العنصر يبدو كما يلي:الكلمات
استخدام الأقواس المحيطة بعنصر يخلق ما يعرف باسم العلامة . تحدد الكلمات الأكثر شيوعا في أزواج من علامات الفتح والإغلاق.
على سبيل المثال،سنقوم بفتح الوسم
<div>.
و علامة إغلاق هذا الوسم تكون على النحو التالي
</div>.الصفات
الصفات هي خصائص تستخدم لتقديم معلومات إضافية حول عنصر. وتشمل السمات الأكثر شيوعا و
idالسمة التي تحدد عنصر. وclassالسمة، الذي يصنف عنصر. و srcالسمة التي تحدد مصدرا لمحتوى ادراجها. و hrefالسمة، والتي توفر مرجع الارتباط التشعبي إلى مورد المرتبطة.
وتعرف سمات داخل علامة الافتتاح، بعد اسم على العنصر. الصفات عموما تتضمن اسم وقيمة. التنسيق لهذه الصفات يتكون من اسم السمة تليها علامة يساوي ثم قيمة السمة نقلت. على سبيل المثال،
<a>عنصر بما في ذلك hrefأن السمة تبدو التالية:شروط HTML مشترك تجريبي
سوف التعليمات البرمجية السابق عرض النص "شاي هاو" على صفحة على شبكة الإنترنت، وسوف تأخذ المستخدمين إلى http://shayhowe.com/~~V عند النقر على "شاي هاو" النص. أعلن العنصر مرساة مع افتتاح
<a>واختتام </a>علامات يشمل النص، وأعلن السمة ارتباط تشعبي المرجعية والقيمة مع href="http://shayhowe.com"في العلامة الافتتاح.
HTML مخطط البنية بما في ذلك عنصر، سمة، وعلامة
الآن عليك أن تعرف ما هي العناصر HTML، والعلامات، والصفات هي، دعونا نلقي نظرة على تجميع أول صفحة على شبكة الإنترنت. إذا كان أي شيء يبدو جديدا هنا، لا تقلق-فسنعمل على فك ذلك ونحن نمضي.
إعداد هيكل وثيقة HTML
مستندات HTML وثائق نص عادي حفظها مع
.htmlملحق الملف بدلا من .txtملف التمديد. للبدء في كتابة HTML، تحتاج أولا إلى محرر نص عادي أنك بالراحة عند استخدام. للأسف هذا لا يشمل Microsoft Word أو الصفحات، وتلك هي برامج تحرير النصوص الغنية. اثنين من المحررين نص عادي أكثر شعبية للكتابة HTML و CSS هي دريمويفر ونص سامية. تشمل البدائل الخالية أيضا المفكرة + + ويندوز وتيكست رانجلر لنظام التشغيل Mac.
جميع مستندات HTML لديها بنية المطلوب أن يتضمن الإعلان والعناصر التالية:
<!DOCTYPE html>، <html>، <head>، و <body>.
لتعريف نوع المستند، أو
<!DOCTYPE html>، يبلغ متصفحات الويب التي تستخدم نسخة من HTML ويتم وضعها في بداية مستند HTML. لأننا سوف تستخدم أحدث إصدار من HTML، لدينا تعريف نوع الوثيقة هو ببساطة <!DOCTYPE html>. بعد إعلان نوع الوثيقة، <html>عنصر يدل على بداية المستند.
داخل
<html>عنصر، و <head>يحدد العنصر في أعلى المستند، بما في ذلك أي البيانات الوصفية (المرافق المعلومات حول الصفحة). المحتوى داخل <head>لم يتم عرض عنصر على صفحة الويب نفسها. بدلا من ذلك، يمكن أن تشمل عنوان الوثيقة (والتي يتم عرضها على شريط العنوان في نافذة المتصفح)، يربط إلى أي ملفات خارجية، أو أية بيانات تعريف مفيد الآخرين.
وكل من المحتوى المرئي داخل صفحة الويب تقع ضمن
<body>العنصر. وبتحليل هيكل وثيقة HTML نموذجي يبدو مثل هذا:HTML هيكل الوثيقة تجريبي
يظهر رمز السابقة الوثيقة بدءا من تعريف نوع الوثيقة
<!DOCTYPE html>، وجاء مباشرة من قبل <html>عنصر. داخل<html>العنصر يأتي <head>و <body>العناصر. و <head>يتضمن عنصر ترميز الأحرف من الصفحة عن طريق <meta charset="utf-8">العلامة وعنوان الوثيقة عن طريق <title>عنصر. و <body>يشمل العنصر عنوان من خلال <h1>عنصر وفقرة عن طريق <p>عنصر. لأن تداخل كل من العنوان والفقرة داخل <body>العنصر، فهي مرئية على صفحة ويب.
عندما يتم وضع عنصر داخل عنصر آخر، والمعروف أيضا باسم متداخلة، انها فكرة جيدة لوضع مسافة بادئة هذا العنصر للحفاظ على هيكل وثيقة تنظيما جيدا ومقروءة. في القانون السابق، على حد سواء
<head>، و <body>كانت متداخلة والعناصر بادئة-داخل <html>عنصر. استمر نمط حك لعناصر كما يتم إضافة عناصر جديدة داخل <head>و <body>العناصر.
هيكل أوجز هنا، والاستفادة من
<!DOCTYPE html>نوع وثيقة و <html>، <head>و <body>العناصر، هو أمر شائع جدا. ونحن سوف تريد أن تبقي هذا الهيكل وثيقة في متناول يدي، ونحن سوف تستخدم في كثير من الأحيان ونحن إنشاء مستندات HTML جديدة.في التمرين
كما مصممي ومطوري المواقع الأمامية، لدينا متسع من حضور عدد من المؤتمرات كبيرة تتفانى في موقعنا. ونحن في طريقنا لتعويض مؤتمر منطقتنا، المؤتمر الأنماط، وبناء موقع على شبكة الانترنت لأنه طوال الدروس التالية. ها نحن ذا!
- دعونا فتح محرر النص لدينا، إنشاء ملف جديد باسم
index.html، وحفظه إلى موقع لن ننسى. انا ذاهب الى إنشاء مجلد على سطح المكتب الخاص بي المسمى "مؤتمر styles-" وحفظ هذا الملف هناك. لا تتردد في أن تفعل الشيء نفسه. - ضمن ملف index.html و، دعونا نضيف هيكل الوثيقة، بما في ذلك
<!DOCTYPE html>نوع الوثيقة و<html>،<head>و<body>العناصر. - داخل
<head>عنصر، دعونا نضيف<meta>و<title>العناصر. و<meta>ينبغي أن تتضمن عنصرا السمة محارف المناسبة والقيمة، في حين أن<title>يجب أن يحتوي على عنصر عنوان صفحة دعنا نقول "المؤتمر الأنماط." - داخل
<body>عنصر، دعونا نضيف<h1>و<p>العناصر. و<h1>ينبغي أن تتضمن عنصرا عنوان نتمنى لتشمل دعونا استخدام "مؤتمر أنماط" مرة أخرى، و<p>يجب أن تتضمن عنصر فقرة بسيطة لإدخال مؤتمرنا. - الآن حان الوقت لنرى كيف فعلناه! دعنا نذهب العثور على الملف index.html و لدينا (الألغام داخل مجلد "أنماط المؤتمرات" على سطح المكتب). انقر نقرا مزدوجا فوق هذا الملف أو سحبه إلى متصفح ويب وفتحها أن يراجعوا.

لدينا الخطوات الأولى في بناء موقعنا مؤتمر أنماط
دعونا تبديل التروس قليلا، والابتعاد عن لغة HTML، ونلقي نظرة على CSS. تذكر، وHTML تحديد محتوى وهيكل من صفحات الويب لدينا، في حين CSS سوف تحدد النمط البصري والمظهر من صفحات الويب لدينا.
فهم CSS المشتركة شروط
بالإضافة إلى كتابة عبارات HTML، هناك عدد قليل من المشترك حيث CSS هل تريد أن تتعرف على. وتشمل هذه الشروط محددات ،خصائص ، و القيم . كما هو الحال مع المصطلحات HTML، وكلما عمل مع CSS، وأكثر سوف تصبح هذه الشروط طبيعة ثانية.
محددات
كما يتم إضافة عناصر إلى صفحة ويب، فإنها قد تكون على غرار باستخدام CSS. و محدد يعين تماما أي عنصر أو عناصر داخل HTML لدينا لاستهداف وتطبيق الأنماط (مثل اللون والحجم، وموقف) ل. ويمكن أن تشمل محددات مزيج من تصفيات مختلفة لتحديد عناصر فريدة من نوعها، كل هذا يتوقف على كيفية محددة نود أن يكون. على سبيل المثال، ونحن قد ترغب في تحديد كل فقرة على الصفحة، أو أننا قد ترغب في تحديد فقرة معينة واحدة فقط على صفحة.
محددات تستهدف عموما قيمة سمة، مثل
idأو classقيمة، أو استهداف نوع العنصر، مثل <h1>أو <p>.
ضمن CSS، يتم اتباع محددات مع الأقواس،
{}والتي تشمل الأساليب التي سيتم تطبيقها على العنصر المحدد. محدد هنا هو استهداف كل<p>العناصر.الخصائص
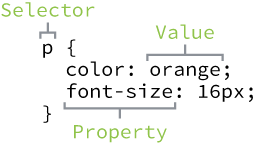
مرة واحدة يتم تحديد عنصر، خاصية تحدد الأنماط التي سيتم تطبيقها على هذا العنصر. أسماء الملكية تقع بعد محدد، ضمن الأقواس،
{}وعلى الفور السابقة بنقطتين :. هناك العديد من الخصائص يمكن أن نستخدمها، مثل background، color، font-size، height، و width، وغالبا ما يضاف خصائص جديدة. في التعليمة البرمجية التالية، نحن تعريف colorو font-sizeخصائص ليتم تطبيقها على جميع <p>العناصر.القيم
حتى الآن لدينا نخبة عنصر مع محدد وتحديد نمط ما نود أن تطبق مع خاصية. الآن يمكننا تحديد سلوك تلك الممتلكات ذات القيمة. ويمكن تحديد القيم كنص بين القولون،
:والفاصلة المنقوطة، ;. ونحن هنا اختيار جميع <p>العناصر وتحديد قيمة colorالعقار ليكون orangeوقيمة font-sizeالعقار ليكون 16بكسل.
لمراجعة، في CSS يبدأ لدينا مجموعة القاعدة مع محدد، والذي يليه على الفور من قبل الأقواس. داخل هذه الأقواس هي الإعلانات التي تتكون من الممتلكات وقيمة أزواج. يبدأ كل إعلان مع خاصية، والذي يليه بنقطتين، قيمة العقار، وأخيرا فاصلة منقوطة.
بل هو ممارسة شائعة في الملكية وقيمة أزواج المسافة البادئة داخل الأقواس. كما هو الحال مع HTML، هذه الفجوات تساعد على الحفاظ على نظامنا تنظيم ومقروءة.

CSS مخطط البنية بينهم محدد، والخصائص والقيم
معرفة بعض المصطلحات الشائعة وبناء الجملة العام المغلق هو بداية رائعة، ولكن لدينا عدد قليل من أكثر البنود التي تعلم قبل أن يقفز في عميق جدا. على وجه التحديد، ونحن بحاجة لإلقاء نظرة فاحصة على كيفية عمل محددات داخل CSS.
العمل مع المختارون
محددات، كما ذكر سابقا، تشير إلى ما يجري نصب عناصر HTML. من المهم أن نفهم تماما كيفية استخدام محددات وكيف يمكن الاستفادة. الخطوة الأولى هي التعرف على أنواع مختلفة من محددات. سنبدأ مع المنتخبات الأكثر شيوعا: نوع ، فئة ، و هوية المنتخبات.
نوع المختارون
اكتب محددات تستهدف عناصر من نوع عنصرها. على سبيل المثال، يجب أن نتمنى لاستهداف كل العناصر الانقسام،
<div>، سوف نستخدم محدد نوع div. يظهر رمز التالية محدد نوع لعناصر الانقسام وكذلك HTML المقابلة فإنه يختار.CSS
HTML
المختارون الطبقة
الطبقة محددات تسمح لنا لتحديد عنصر على أساس العنصر
classقيمة السمة. محددات الطبقة هي قليلا أكثر تحديدا من نوع محددات، كما حدد مجموعة معينة من العناصر وليس كل العناصر من نوع واحد.
محددات الطبقة تسمح لنا بتطبيق نفس الأساليب للعناصر مختلفة في وقت واحد باستخدام نفس
classقيمة السمة عبر عناصر متعددة.
ضمن CSS، يتم الرمز الطبقات قبل فترة الرائدة،
.تليها classقيمة السمة. هنا محدد الدرجة سوف تختار أي عنصر يحتوي علىclassقيمة السمة awesome، بما في ذلك عناصر الانقسام والفقرة.CSS
HTML
المختارون معرف
معرف محددات هي أكثر دقة من محددات الطبقة، كما أنها تستهدف عنصر فريد واحد فقط في المرة الواحدة. كما تستخدم محددات الطبقة والعنصر
classقيمة السمة كما محدد، محددات الهوية تستخدم عنصر في idقيمة السمة في شكل محدد.
بغض النظر عن أي نوع من عنصر ظهورها على،
idقيم السمات يمكن استخدامها مرة واحدة فقط في كل صفحة. إذا ما استخدمت ينبغي أن تكون محفوظة لعناصر هامة.
ضمن CSS، يتم الرمز محددات الهوية التي كتبها علامة التجزئة الرائدة،
#تليها idقيمة السمة. هنا محدد ID سوف فقط تحديد العنصر الذي يحتوي على idقيمة السمة shayhowe.CSS
HTML
المختارون إضافية
محددات قوية للغاية، ومحددات الواردة هنا هي محددات الأكثر شيوعا نحن سوف تأتي عبر. هذه المحددات هي أيضا مجرد بداية. العديد من المنتخبات المتطورة موجودة ومتوفرة بسهولة. عندما كنت تشعر بالراحة مع هذه المنتخبات، لا تخافوا أن ننظر إلى بعض محددات أكثر تقدما.
كل الحق، كل شيء بدأ معا. نضيف العناصر إلى صفحة HTML داخل لدينا، ونحن يمكن بعد تحديد تلك العناصر وتطبيق أساليب لهم باستخدام CSS. الآن دعونا الربط بين النقاط بين لنا HTML و CSS، والحصول على هاتين اللغتين معا.
الرجوع CSS
من أجل الحصول على لدينا CSS يتحدث إلى HTML لدينا، ونحن بحاجة إلى مرجع ملف CSS لدينا في غضون HTML لدينا. أفضل الممارسات لدينا الرجوع CSS لتشمل جميع الأنماط لدينا في ورقة نمط خارجية واحدة، والذي تمت الإشارة إليه من داخل
<head>عنصر من وثيقة HTML لدينا. باستخدام ورقة نمط خارجية واحدة يسمح لنا لاستخدام نفس الاساليب عبر موقع ويب بالكامل وبسرعة إجراء تغييرات شاملا للموقع.
لخلق لدينا ورقة الأنماط CSS الخارجية، فإننا سوف تحتاج إلى استخدام جهودنا لتحرير النص من الاختيار مرة أخرى لإنشاء ملف نصي عادي جديد مع
.cssملف التمديد. يجب حفظ ملف CSS لدينا في غضون نفس المجلد، أو مجلد فرعي، حيث يوجد ملف HTML لدينا.
ضمن
<head>عنصر من وثيقة HTML، و <link>يستخدم عنصر لتحديد العلاقة بين ملف HTML وملف CSS. لأننا ربط CSS، ونحن نستخدم relالسمة بقيمة stylesheetلتحديد العلاقة بينهما. علاوة على ذلك، hrefيستخدم (أو مرجع الارتباط التشعبي) سمة لتحديد الموقع، أو مسار، ملف CSS.
النظر في المثال التالي من وثيقة HTML
<head>العنصر الذي يحيل ورقة نمط خارجية واحدة.
من أجل المغلق على ترجمة، مسار
hrefيجب أن قيمة سمة ترتبط مباشرة إلى حيث يتم حفظ الملف المغلق لدينا. في المثال السابق، main.cssيتم تخزين الملف في نفس الموقع مثل ملف HTML، المعروف أيضا باسم الدليل الجذر.
إذا كان ملف CSS لدينا هو في دليل فرعي أو فرعي، و
hrefتحتاج قيمة السمة لربط لهذا الطريق وفقا لذلك. على سبيل المثال، إذا كان لدينا main.cssتم تخزين الملف في دليل فرعي اسمه stylesheets، و hrefسوف يكون قيمة السمة stylesheets/main.css، وذلك باستخدام خط مائل يشير إلى الانتقال إلى دليل فرعي.
عند هذه النقطة صفحاتنا بدأت تأتي في الحياة، ببطء ولكن بثبات. نحن لم يفتش CSS الكثير، ولكن كنت قد لاحظت أن بعض العناصر لها الأنماط الافتراضية نحن لم أعلن في CSS لدينا. وهذا هو متصفح فرض الأنماط CSS يفضل الخاصة لتلك العناصر. لحسن الحظ يمكننا الكتابة هذه الأنماط بسهولة إلى حد ما، وهو ما سنقوم به بعد ذلك باستخدام يعيد CSS.
عن طريق إعادة تعيين CSS
كل متصفح ويب لديها أساليبها الافتراضية الخاصة لعناصر مختلفة. كيف تجعل جوجل كروم العناوين والفقرات والقوائم، وهكذا دواليك قد يكون مختلفا عن كيف يفعل إنترنت إكسبلورر. لضمان التوافق عبر المتصفح، وأصبحت تستخدم على نطاق واسع إعادة تعيين CSS.
إعادة تعيين CSS تأخذ كل عنصر HTML مشترك مع نمط محدد مسبقا وتوفير نمط واحد موحد لجميع المتصفحات. عموما تنطوي هذه يعيد إزالة أي التحجيم، الهوامش، سائد، أو أنماط إضافية والتنغيم هذه القيم إلى أسفل. لأن أجهزة الطرد المركزي المغلق من أعلى إلى أسفل إلى أكثر على أن قريبا لدينا إعادة يجب أن يكون في أعلى جدا من ورقة أسلوبنا. بذلك يضمن أن تلك الأساليب تقرأ أولا وأن جميع متصفحات الويب المختلفة يعملون من خط الأساس المشترك.
هناك حفنة من يعيد المختلفة المتاحة للاستخدام، وكلها لها فورتيس الخاصة بهم. واحدة من يعيد الأكثر شعبية هو إعادة تعيين اريك ماير ، والتي تم تعديلها لتشمل الأساليب لعناصر HTML5 الجديدة.
إذا كنت تشعر قليلا أكثر ميلا إلى المغامرة، وهناك أيضا Normalize.css ، التي أنشأتها نيكولا غالاغر. يركز Normalize.css ليس على استخدام الصعب إعادة لجميع العناصر المشتركة، ولكن بدلا من ذلك على وضع أساليب مشتركة لهذه العناصر. ذلك يتطلب فهما أقوى من CSS، فضلا عن الوعي ما كنت ترغب الأنماط الخاصة بك أن تكون.
في جميع هناك عدد قليل من الأشياء لتكون على اطلاع على عند كتابة CSS. والخبر السار هو أن كل شيء ممكن، ومع قليل من الصبر سنقوم ذلك كله الرقم.
في التمرين
اختيار النسخ الاحتياطي حيث أننا أخيرا توقفت على موقع المؤتمر لدينا، دعونا نرى ما اذا كنا نستطيع إضافة في شيء من CSS.
- داخل لدينا مجلد "أنماط المؤتمرات"، دعونا إنشاء مجلد جديد يسمى "الأصول". ونحن سوف تخزن جميع الموجودات لموقعنا على شبكة الإنترنت، مثل لدينا أوراق الأنماط والصور وأشرطة الفيديو، وهكذا دواليك، في هذا المجلد. أوراق الأنماط لدينا، دعونا نمضي قدما وإضافة مجلد آخر اسمه "الأنماط" داخل مجلد "الأصول".
- باستخدام محرر النصوص لدينا، دعونا إنشاء ملف جديد اسمه
main.cssوحفظه داخل المجلد "الأنماط" أنشأنا فقط. - ينظر في نا
index.htmlالملف في مستعرض ويب، يمكننا أن نرى أن<h1>و<p>عناصر كل تحتوي على أنماط CSS الافتراضية. على وجه التحديد، ولكل واحد من حجم الخط فريدة من نوعها وتباعد من حولهم. عن طريق إعادة تعيين اريك ماير، يمكننا التخفيف من هذه الأساليب، والسماح لكل منهم لتكون على غرار من نفس القاعدة. للقيام رئيس هذا دعونا الى موقع اريك ، نسخ إعادة تعيين له، ولصقه في الجزء العلوي من لديناmain.cssملف. - مع شركائنا في
main.cssملف بدأت في التبلور، دعونا توصيله لديناindex.htmlملف. فتحindex.htmlالملف في محرر نص لدينا، دعونا إضافة<link>عنصر داخل لدينا<head>عنصر، بعد<title>عنصر. - لأننا سوف الرجوع إلى ورقة نمط داخل
<link>عنصر، دعونا نضيف سمة العلاقة،relمع قيمةstylesheet. - نحن نريد أيضا أن تشمل مرجع الارتباط التشعبي، وذلك باستخدام
hrefالسمة، لديناmain.cssملف. تذكر، لديناmain.cssيتم حفظ الملف في المجلد "الأنماط"، وهو داخل مجلد "الأصول". ولذلك، فإنhrefقيمة السمة، الذي هو السبيل إلى ديناmain.cssتحتاج الملف، أن يكونassets/stylesheets/main.css.
الوقت للتحقق من عملنا ومعرفة ما إذا كان لدينا HTML و CSS يحصلون على طول. الآن فتح لنا
index.htmlملف (أو تحديث الصفحة لو كان بالفعل فتح) في متصفح الإنترنت ينبغي أن تظهر نتائج مختلفة قليلا من ذي قبل.
موقعنا مؤتمر الأنماط مع إعادة تعيين CSS
عرض ورمز المصدر
أدناه قد عرض موقع المؤتمر الأنماط في حالته الراهنة، فضلا عن تحميل شفرة المصدر للموقع في وضعها الحالي.
عرض أنماط مؤتمر الموقع أو تحميل شفرة المصدر (ملف مضغوط)
ملخص
الى الان الامور جيده! لقد اتخذت بضع خطوات كبيرة في هذا الدرس.
مجرد التفكير، كما تعلمون الآن من أساسيات HTML و CSS. ونحن نواصل وكنت تنفق المزيد من الوقت في كتابة HTML و CSS، سوف تصبح أكثر راحة مع اللغتين.
للتلخيص، حتى الآن نحن قد غطت ما يلي:
- الفرق بين HTML و CSS
- التعرف على عناصر HTML، والعلامات، وسمات
- إعداد هيكل أول صفحة الويب الخاصة بك
- التعرف على محددات CSS، خصائص، والقيم
- العمل مع محددات CSS
- الرجوع CSS في HTML الخاص بك
- قيمة إعادة تعيين CSS
الآن دعونا نلقي نظرة فاحصة على HTML وتعلم قليلا عن معاني الكلمات.
